Même s’il est toujours possible d’intégrer un lien vers une vidéo (tirée des fondamentaux à l’école primaire, par exemple) ou un exercice interactif (du site incontournable Learningapps), il est plus agréable de pouvoir l’intégrer directement à son site d’école, de cette manière :
[contentblock id=13 img=iframe.png]
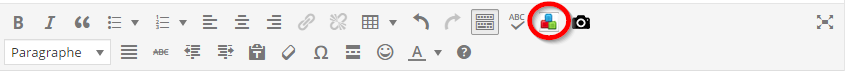
Pour ce faire, il faut vérifier que vous disposez bien de la petite icône à 3 carrés de couleur dans votre barre d’outil WordPress :
 Dans le cas contraire, demandez au responsable du site (le conseiller TICE) de vous installer l’extension “Insert Global Content Block”.
Dans le cas contraire, demandez au responsable du site (le conseiller TICE) de vous installer l’extension “Insert Global Content Block”.
Si vous disposez de ce petit bouton, l’intégration d’une vidéo ou d’un exercice se fait en deux temps :
1. Aller chercher le code Iframe à insérer
Pour cela, il faut souvent chercher le code pour “intégrer” ou le code “iframe”.
Voici 3 exemples d’emplacement de code :
- Exemple sur le site de Youtube
- Exemple avec Educaplay
- Exemple sur le site Learningapps
Une fois le code copié, il suffit de l’insérer via le bouton dédié![]() , de créer un nouveau block de type IFRAME, et de coller le code récupéré auparavant.
, de créer un nouveau block de type IFRAME, et de coller le code récupéré auparavant.
Vous obtiendrez une image de ce type dans votre article, qui se transformera une fois celui-ci publié ou en passant par l’aperçu.